مقدمه
وایرفریم (Wireframe) یکی از مهمترین مراحل در فرآیند طراحی وب سایت و اپلیکیشنهای موبایل است. در این مقاله به زبان ساده توضیح میدهیم که وایرفریم چیست، چرا اهمیت دارد و چگونه میتواند به بهبود تجربه کاربری (UX) کمک کند.
وایرفریم چیست؟
Wireframe یک طرح ابتدایی و ساده از ساختار و چیدمان صفحات وب سایت یا اپلیکیشن است. این طرح بدون جزئیات بصری و طراحی گرافیکی ارائه میشود و تنها شامل عناصر اصلی و مکان قرارگیری آنها است. وایرفریمها به نوعی نقشهی راه برای طراحان و توسعهدهندگان هستند تا به کمک آنها بتوانند ساختار و ترتیب محتوا را بهخوبی درک کنند.
اجزای اصلی یک وایرفریم
۰۱ – ناحیه سرصفحه (Header): شامل لوگو، منوی ناوبری و عناصری که در بالای هر صفحه قرار میگیرند.
۰۲ – ناحیه محتوایی (Content Area): محل قرارگیری متنها، تصاویر، ویدئوها و سایر محتواهای اصلی.
۰۳ – ناحیه پایینی (Footer): شامل اطلاعات تماس، لینکهای کمکی و سایر اطلاعاتی که در پایین صفحه قرار دارند.
۰۴ – دکمهها و لینکها: مکان قرارگیری دکمهها و لینکهای مختلف برای هدایت کاربران.
۰۵ – فرمها: شامل فیلدهای ورودی، دکمههای ارسال و سایر عناصر فرمها.
چرا Wireframeها اهمیت دارند؟
وایرفریمها به تیم طراحی و توسعه کمک میکنند تا با ساختار و ترتیب صفحات به توافق برسند. این کار باعث کاهش اختلافات و سوء تفاهمها میشود. با استفاده از وایرفریم، طراحان میتوانند پیش از شروع به طراحی جزئیات گرافیکی، ساختار کلی سایت را مشخص کنند. این کار زمان طراحی را کاهش میدهد.وایرفریمها به طراحان امکان میدهند تا بهراحتی نسخههای مختلفی از یک صفحه را ایجاد و آزمایش کنند و بهترین گزینه را انتخاب کنند.
با کمک وایرفریمها، طراحان میتوانند تمرکز بیشتری بر روی نحوه تعامل کاربران با سایت داشته باشند و بهبودهایی را بر اساس نیازهای کاربران اعمال کنند.

انواع وایرفریم
۰۱ – وایرفریمهای دستی: این نوع Wireframeها با دست و روی کاغذ رسم میشوند و برای ایدهپردازی سریع و ابتدایی مناسب هستند.
۰۲ – وایرفریمهای دیجیتالی: با استفاده از نرمافزارهای مخصوص مانند Sketch، Adobe XD، Figma و Balsamiq ایجاد میشوند و جزئیات بیشتری دارند.
مراحل ایجاد وایرفریم
۰۱ – تحقیق و بررسی: نیازهای کاربران و اهداف وب سایت را مشخص کنید.
۰۲ – ایجاد ساختار ابتدایی: نواحی اصلی صفحه را رسم کنید.
۰۳ – اضافه کردن جزئیات: عناصر مختلف مانند دکمهها، فرمها و لینکها را اضافه کنید.
۰۴ – بازبینی و اصلاح: وایرفریم را بررسی کرده و بر اساس بازخوردها اصلاح کنید.
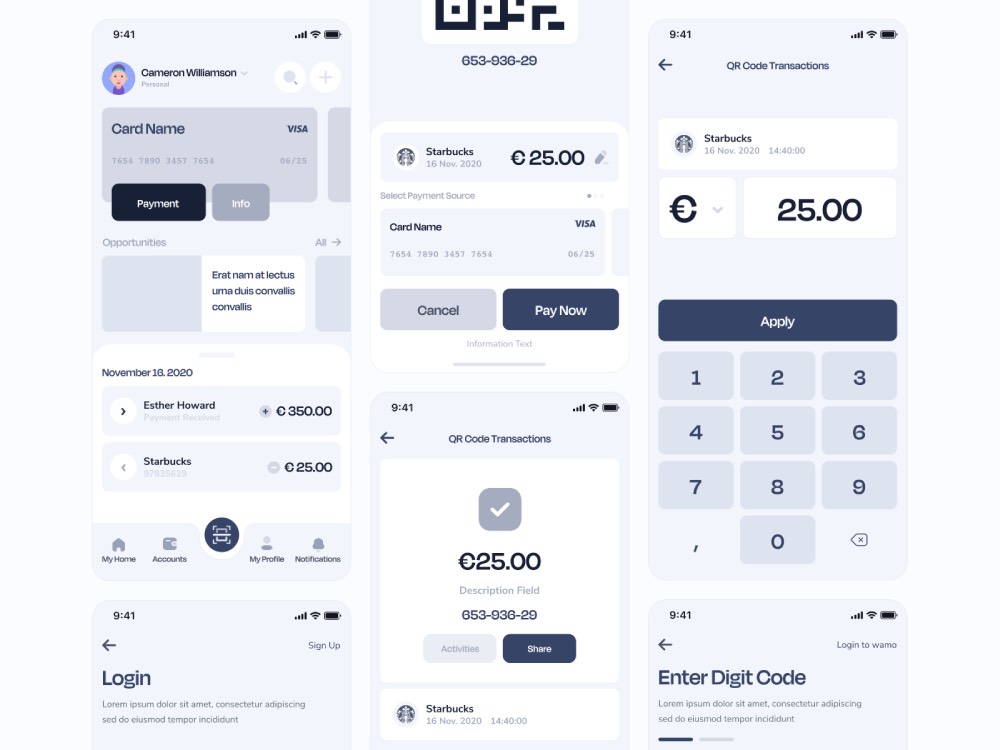
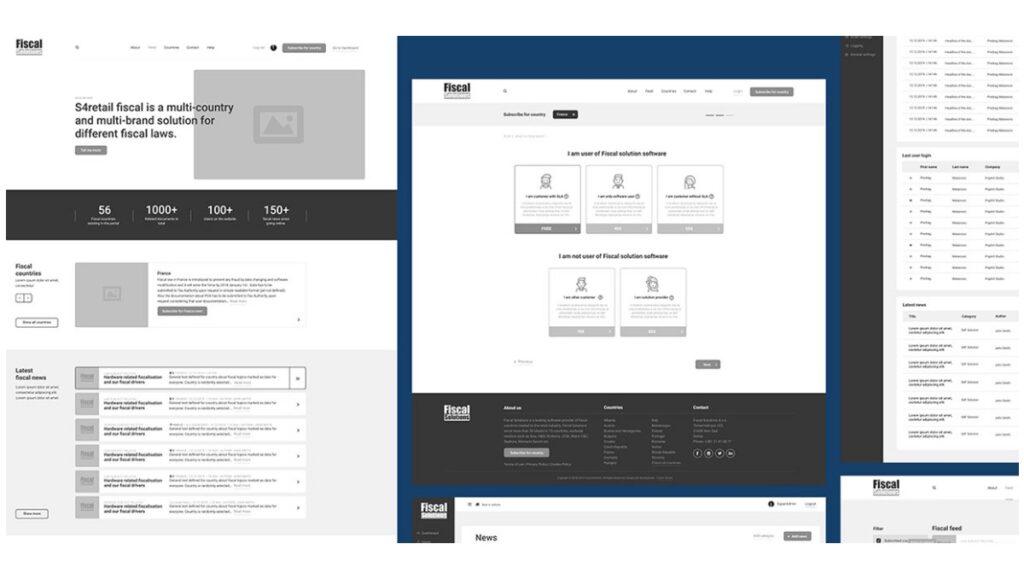
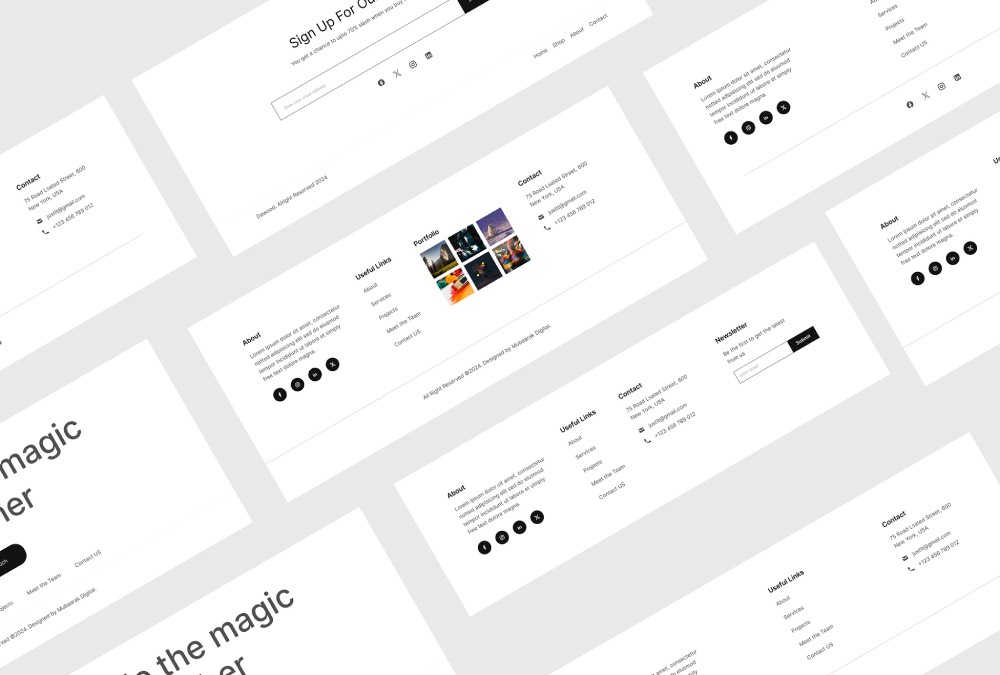
در اینجا چند نمونه مثال از وایرفریمها برای شما آورده شده است. این مثالها میتوانند کمک کنند تا بهتر درک کنید Wireframeها چگونه طراحی میشوند و چه کاربردهایی دارند.

هدر
هدر در بالای صفحه قرار دارد و شامل لوگوی فروشگاه، نوار ناوبری و دکمه جستجو است. لوگو باید در سمت چپ هدر قرار داشته باشد و به راحتی قابل تشخیص باشد. نوار ناوبری باید در مرکز هدر قرار داشته باشد و شامل پیوندهایی به صفحات اصلی فروشگاه مانند صفحه اصلی، محصولات، درباره ما و تماس با ما باشد. دکمه جستجو باید در سمت راست هدر قرار داشته باشد.
اسلایدر
اسلایدر در زیر هدر قرار دارد و برای نمایش تصاویر یا ویدئوهایی از محصولات یا خدمات محبوب فروشگاه استفاده می شود. اسلایدر باید به گونه ای طراحی شود که بصری جذاب باشد و بازدیدکنندگان را به کاوش در فروشگاه تشویق کند.
محصولات منتخب
محصولات منتخب در زیر منطقه اسلایدر قرار دارد و برای نمایش تعدادی از محصولات محبوب فروشگاه استفاده می شود. هر محصول باید دارای تصویری، عنوانی و قیمتی باشد.
فراخوان برای اقدام
فراخوان برای اقدام در زیر منطقه محصولات منتخب قرار دارد و بازدیدکنندگان را به انجام کاری مانند خرید محصول، ثبت نام در خبرنامه یا تماس با فروشگاه تشویق می کند. دکمه فراخوان برای اقدام باید به رنگ برجسته باشد و به وضوح قابل مشاهده باشد.
پاورقی
پاورقی در پایین صفحه قرار دارد و شامل اطلاعات تماس فروشگاه، پیوندهای رسانه های اجتماعی و حق چاپ است.
این فقط یک نمونه از وایرفریم صفحه اصلی وب سایت فروشگاه است. طراحی واقعی وب سایت شما ممکن است بسته به نیازها و ترجیحات خاص شما متفاوت باشد.

نرمافزارهای مورد استفاده برای ایجاد وایرفریم
- Balsamiq Mockups: برای ایجاد Wireframeهای ساده و سریع.
- Sketch: یک ابزار طراحی قدرتمند که به ویژه برای طراحی UI و وایرفریمها مناسب است.
- Figma: ابزاری برای طراحی تعاملی و همکاری تیمی در ایجاد وایرفریمها.
- Axure RP: برای ایجاد وایرفریمهای پیچیده و نمونهسازی تعاملی.
در اینجا چند نمونه از Wireframeها آورده شده است:
یک وایر فریم برای یک وب سایت ممکن است شامل یک چیدمان باشد. از عناصر صفحه، مانند سربرگ، نوار کناری، محتوای اصلی و پاورقی.
یک وایرفریم برای یک برنامه تلفن همراه ممکن است شامل یک سری صفحه نمایش باشد که کاربر می بیند، به همراه نحوه پیمایش کاربر بین صفحه نمایش ها.
یک وایرفریم برای یک نرم افزار دسکتاپ ممکن است شامل یک چیدمان از پنجره برنامه و مکان کنترل های مختلف باشد.
Wireframeها را می توان دستی یا با استفاده از نرم افزارهای مختلف ایجاد کرد. برخی از ابزارهای محبوب Wireframe عبارتند از:
ٌWireframeها ابزاری ارزشمندی برای کاربرانی هستند که در حال طراحی یک رابط کاربری جدید است. این ابزار ها به شما کمک می کنند تا ایده های خود را روشن کنید، با ذینفعان خود ارتباط برقرار کنید و قبل از شروع کد نویسی یا طراحی نهایی، مشکلات احتمالی را شناسایی کنید.
این مثالها میتوانند به شما کمک کنند تا بهتر درک کنید که Wireframeها چگونه کار میکنند و چگونه میتوان از آنها برای بهبود فرآیند طراحی وب سایت و اپلیکیشن استفاده کرد.
نتیجهگیری
Wireframeها ابزار قدرتمندی هستند که به طراحان وب سایت و اپلیکیشن کمک میکنند تا ساختار و تجربه کاربری بهتری ایجاد کنند. با استفاده از وایرفریمها میتوانید پیش از ورود به مراحل پیچیدهتر طراحی، مشکلات و نیازهای احتمالی را شناسایی و برطرف کنید.
در صورتی که انتخاب آژانس طراحی مناسب، رمز موفقیت در دنیای دیجیتال برای شما جذاب است میتوانید به آن رجوع کنید.