طراحی وب در دهههای اخیر تحولات چشمگیری را تجربه کرده است. از دوران ابتدایی اینترنت تا به امروز، طراحی وبسایتها با تغییرات تکنولوژیکی و نیازهای کاربران همگام بوده و همواره به سمت بهبود و نوآوری حرکت کرده است. در سال ۲۰۲۴ نیز، شاهد ظهور و تکامل چندین ترند مهم در طراحی وب هستیم که میتواند تجربه کاربری را بهبود بخشد و وبسایتها را جذابتر و کارآمدتر کند. در این مقاله، به بررسی مفصل این ترندها میپردازیم.
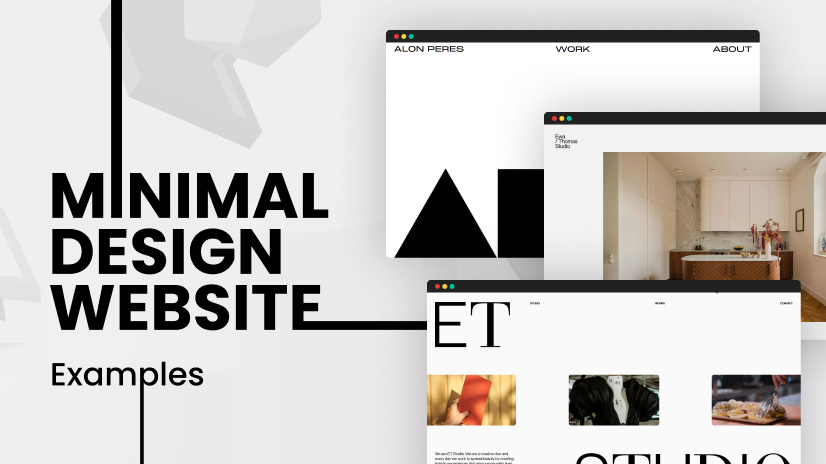
۱. طراحی مینیمالیستی و فضاهای خالی
یکی از برجستهترین ترندهای سال ۲۰۲۴، طراحی مینیمالیستی است. در این نوع طراحی، تاکید بر سادگی، کارآمدی و استفاده بهینه از فضاهای خالی است.
ویژگیهای طراحی مینیمالیستی:
- فضاهای خالی: استفاده از فضاهای خالی بین عناصر مختلف صفحه، که به کاربر حس آرامش و تمرکز بیشتری میدهد.
- رنگهای محدود: استفاده از پالت رنگی ساده و محدود، که به طراحی تمیز و خوانا کمک میکند.
- عناصر گرافیکی ساده: کاهش استفاده از عناصر گرافیکی پیچیده و تمرکز بر خطوط و اشکال ساده.
این نوع طراحی باعث میشود که کاربران به راحتی بتوانند به اطلاعات مورد نیاز خود دست یابند و تجربهای بدون حواسپرتی داشته باشند.

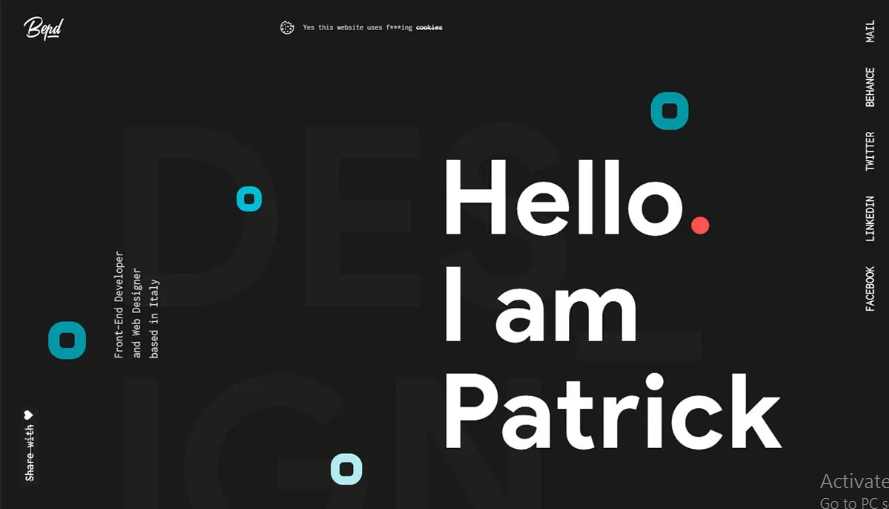
۲. حالت تاریک (Dark Mode)
حالت تاریک یکی از محبوبترین ترندهای چند سال اخیر است و در سال ۲۰۲۴ نیز همچنان مورد توجه قرار دارد. این حالت به کاربران امکان میدهد تا در محیطهای کمنور، با راحتی بیشتری از وبسایت استفاده کنند و همچنین به کاهش مصرف باتری دستگاههایشان کمک میکند.
مزایای حالت تاریک:
- راحتی چشم: کاهش خستگی چشم در محیطهای کمنور.
- صرفهجویی در انرژی: کاهش مصرف باتری دستگاههای موبایل و لپتاپ.
- جذابیت بصری: ایجاد جلوهای مدرن و شیک برای وبسایت.
بسیاری از وبسایتها و برنامهها اکنون گزینهای برای تغییر بین حالت تاریک و روشن به کاربران خود ارائه میدهند، که به افزایش رضایت کاربران کمک میکند.
۳. انیمیشنها و تعاملات میکرو (Microinteractions)
استفاده از انیمیشنها و تعاملات میکرو به کاربران حس تعامل و پویایی بیشتری میبخشد. این انیمیشنها میتوانند شامل انتقالهای نرم، افکتهای هاور و تغییرات پویا در عناصر مختلف وبسایت باشند.
ویژگیهای تعاملات میکرو:
- بازخورد فوری: ارائه بازخورد بصری و فوری به اقدامات کاربران، مانند کلیک کردن روی دکمه یا پر کردن فرم.
- بهبود تجربه کاربری: کمک به کاربران در درک بهتر عملکردها و امکانات وبسایت.
- جذب توجه: جلب توجه کاربران به عناصر مهم و دعوت به تعامل بیشتر.
این تکنیکها به بهبود تجربه کاربری و جذب توجه بیشتر کاربران کمک میکنند.
۴. تایپوگرافی بزرگ و جسورانه
تایپوگرافی بزرگ و جسورانه یکی از روشهای مؤثر برای جلب توجه کاربران است. استفاده از فونتهای بزرگ و خوانا برای عناوین و متون مهم، به وبسایتها جلوهای مدرن و جذاب میبخشد و به کاربران کمک میکند تا سریعتر به اطلاعات مورد نیاز خود دست یابند.
مزایای تایپوگرافی بزرگ:
- جلب توجه: جلب سریع توجه کاربران به مطالب کلیدی و مهم.
- خوانایی بهتر: افزایش خوانایی متون و کاهش فشار بر چشم کاربران.
- ایجاد هویت بصری: کمک به تقویت برند و هویت بصری وبسایت.

۵. استفاده از هوش مصنوعی و چتباتها
هوش مصنوعی و چتباتها به ابزارهای ضروری برای وبسایتها تبدیل شدهاند. این فناوریها به بهبود تجربه کاربری از طریق ارائه پاسخهای سریع و دقیق به سوالات کاربران کمک میکنند. همچنین، با استفاده از تحلیل دادهها، میتوانند پیشنهادات شخصیسازی شدهای به کاربران ارائه دهند.
کاربردهای هوش مصنوعی در طراحی وب:
- چتباتها: ارائه پشتیبانی ۲۴ ساعته و پاسخگویی به سوالات متداول کاربران.
- شخصیسازی محتوا: تحلیل رفتار کاربران و ارائه محتوا و پیشنهادات شخصیسازی شده.
- بهبود سئو: استفاده از الگوریتمهای هوش مصنوعی برای بهینهسازی محتوا و بهبود رتبهبندی وبسایت در موتورهای جستجو.
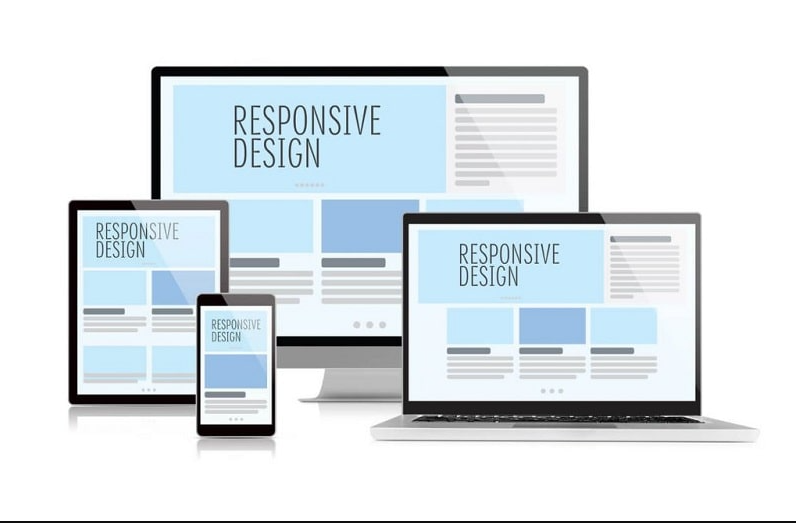
۶. طراحی ریسپانسیو و موبایلفرندلی
با توجه به افزایش استفاده از دستگاههای موبایل، طراحی ریسپانسیو و موبایلفرندلی از اهمیت بیشتری برخوردار شده است. وبسایتها باید به گونهای طراحی شوند که در تمامی دستگاهها، از جمله تلفنهای همراه و تبلتها، به خوبی نمایش داده شوند و کاربر بتواند به راحتی در آنها ناوبری کند.
ویژگیهای طراحی ریسپانسیو:
- ناوبری آسان یا همان navigation: طراحی منوها و ناوبری به گونهای که در صفحهنمایشهای کوچکتر به خوبی کار کنند.
- محتوای قابل خواندن: تنظیم فونتها و تصاویر به گونهای که در تمامی دستگاهها به راحتی قابل خواندن باشند.
- سرعت بارگذاری: بهینهسازی سرعت بارگذاری صفحات برای کاربران موبایل.

۷. استفاده از ویدئوها و محتوای چندرسانهای
ویدئوها و محتوای چندرسانهای همچنان به عنوان یکی از ابزارهای قدرتمند در جذب کاربران باقی میمانند. استفاده از ویدئوهای کوتاه، انیمیشنها و تصاویر با کیفیت بالا میتواند به افزایش تعامل کاربران با وبسایت کمک کند و پیامهای کلیدی را به شکلی جذابتر و مؤثرتر انتقال دهد.
مزایای استفاده از محتوای چندرسانهای:
- جذب توجه: جلب توجه کاربران و افزایش مدت زمان ماندگاری آنها در وبسایت.
- توضیح بهتر: ارائه توضیحات پیچیده به شکلی سادهتر و قابل فهمتر.
- تقویت برند: ایجاد ارتباط احساسی بیشتر با کاربران و تقویت هویت برند.
نتیجهگیری
ترندهای طراحی وب در سال ۲۰۲۴ به بهبود تجربه کاربری، سادگی و کارآمدی، و جذابیت بصری وبسایتها کمک میکنند. با بهکارگیری این ترندها، میتوانید وبسایتی مدرن و کاربرپسند طراحی کنید که کاربران از استفاده از آن لذت ببرند و به راحتی به اطلاعات مورد نیاز خود دست یابند. با توجه به اهمیت روزافزون تجربه کاربری و نیاز به تطبیق با تغییرات تکنولوژیکی، پیگیری و بهکارگیری این ترندها میتواند به موفقیت وبسایت شما کمک شایانی کند.
در صورتی که طراحی وب سایت واکنشگرا (Responsive Web Design) برای شما جذاب است به آن رجوع کنید.