طراحی وب سایت حرفهای یکی از کلیدهای موفقیت در دنیای دیجیتال امروز است. وب سایت حرفهای نه تنها باید جذاب و کاربرپسند باشد، بلکه باید بهینه، سریع و ایمن نیز باشد. در این مقاله به بررسی کامل و مفصل اصول و مراحل طراحی یک وب سایت حرفهای میپردازیم.
۱. برنامهریزی و تحقیقات اولیه
هدفگذاری
اولین گام در طراحی وب سایت، تعیین هدف اصلی آن است. آیا هدف شما فروش محصولات، ارائه خدمات، یا اطلاعرسانی است؟ تعیین هدف کمک میکند تا مسیر طراحی مشخص و متمرکز باشد.
شناخت مخاطبان
درک دقیق از مخاطبان هدف بسیار مهم است. چه کسانی از وب سایت شما بازدید میکنند؟ نیازها و انتظارات آنها چیست؟ شناخت مخاطبان به شما کمک میکند تا طراحی و محتوای مناسبتری ارائه دهید.
تحلیل رقبا
تحلیل رقبا به شما کمک میکند تا نقاط قوت و ضعف آنها را شناسایی کرده و از تجربیات آنها بهرهبرداری کنید. بررسی وب سایتهای رقبا و تحلیل نقاط قوت و ضعف آنها میتواند به بهبود وب سایت شما کمک کند.
۲. طراحی ساختاری و نقشه سایت (Sitemap)
ایجاد نقشه سایت

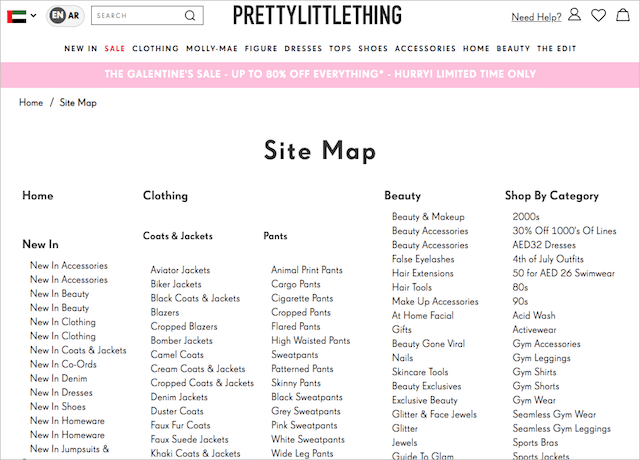
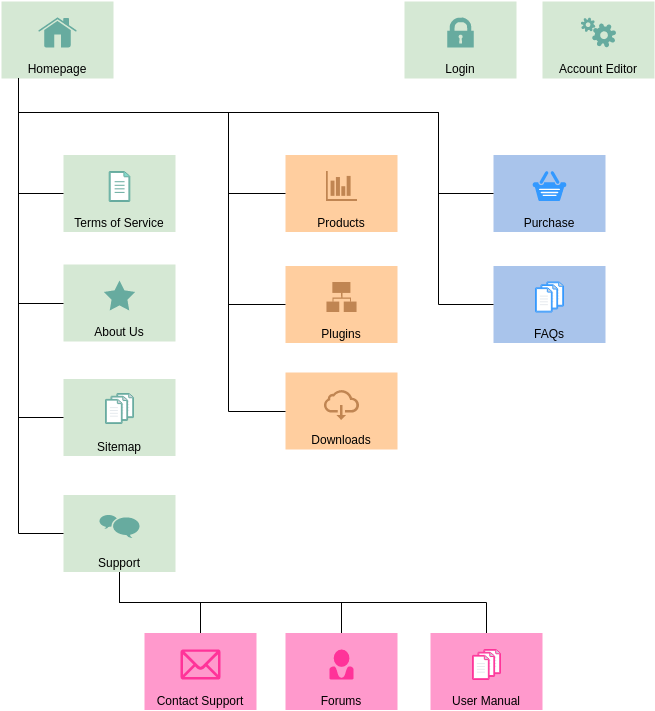
نقشه سایت ساختار کلی وب سایت را نشان میدهد و ارتباط بین صفحات مختلف را مشخص میکند. این نقشه به شما کمک میکند تا مطمئن شوید هیچ صفحهای از قلم نیفتاده و کاربران به راحتی میتوانند به اطلاعات مورد نیاز خود دسترسی پیدا کنند.
طراحی چیدمان اولیه (Wireframe)
در طراحی وب سایت حرفه ای وایرفریم یک نمای ساده و سیاه و سفید از طراحی صفحات مختلف وب سایت است. این مرحله به شما امکان میدهد تا قبل از شروع طراحی بصری، ساختار و چیدمان صفحات را بررسی و اصلاح کنید.

۳. طراحی بصری (Visual Design)
انتخاب رنگها و فونتها
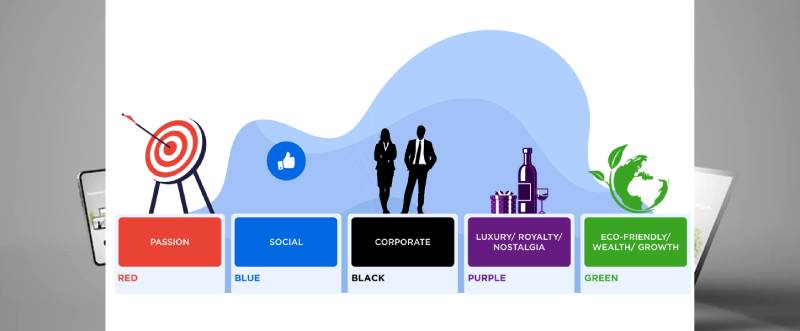
انتخاب رنگها و فونتها باید متناسب با برند و مخاطبان هدف باشد. رنگها باید همخوانی داشته و جذاب باشند. برای طراحی وب سایت حرفه ای فونتها باید خوانا و مناسب برای متنهای مختلف باشند.

استفاده از تصاویر و گرافیکها
تصاویر و گرافیکهای با کیفیت میتوانند به جذابیت وب سایت کمک کنند. استفاده از تصاویر مرتبط و با کیفیت بالا، همچنین آیکونها و نمودارها میتواند تجربه کاربری را بهبود بخشد و نقش بسزایی در طراحی وب سایت حرفه ای داشته باشد.
۴. توسعه و برنامهنویسی
انتخاب پلتفرم و زبان برنامهنویسی
انتخاب پلتفرم و زبان برنامهنویسی مناسب بستگی به نیازها و اهداف وب سایت دارد. برای وب سایتهای ساده میتوان از سیستمهای مدیریت محتوا (CMS) مانند وردپرس استفاده کرد. برای وب سایتهای پیچیدهتر ممکن است نیاز به برنامهنویسی اختصاصی با زبانهایی مانند HTML، CSS، جاوا اسکریپت و فریمورکهای مدرن باشد.
طراحی ریسپانسیو (واکنشگرا)
طراحی ریسپانسیو به این معناست که وب سایت شما در تمامی دستگاهها (کامپیوترهای رومیزی، تبلتها و موبایلها) به درستی نمایش داده شود. استفاده از فریمورکهایی مانند Bootstrap میتواند به شما در ایجاد طراحی ریسپانسیو کمک کند.

بهینهسازی سرعت بارگذاری
سرعت بارگذاری وب سایت تاثیر زیادی بر تجربه کاربری و رتبهبندی موتورهای جستجو دارد. بهینهسازی تصاویر، استفاده از کدهای بهینه و به کارگیری تکنیکهایی مانند فشردهسازی فایلها و کشینگ میتواند به بهبود سرعت بارگذاری کمک کند.
۵. سئو (SEO) و بهینهسازی موتورهای جستجو
تحقیق کلمات کلیدی
تحقیق کلمات کلیدی به شما کمک میکند تا بفهمید کاربران به دنبال چه نوع اطلاعاتی هستند و از چه کلماتی برای جستجو استفاده میکنند. استفاده از این کلمات کلیدی در محتوای وب سایت به بهبود رتبه شما در نتایج جستجوی گوگل کمک میکند.
بهینهسازی محتوا
محتوای وب سایت باید ارزشمند، مرتبط و بهروز باشد. استفاده از عناوین جذاب، توضیحات متا، و ساختاردهی مناسب محتوا با استفاده از تگهای H1، H2 و H3 میتواند به بهبود سئو در طراحی وب سایت حرفه ای کمک کند.
بهینهسازی فنی
بهینهسازی فنی شامل بهبود ساختار URLها، استفاده از نقشه سایت XML، بهینهسازی سرعت بارگذاری و اطمینان از دسترسیپذیری وب سایت برای رباتهای موتور جستجو است.
۶. امنیت وب سایت
استفاده از پروتکل HTTPS
استفاده از پروتکل HTTPS برای رمزگذاری ارتباطات بین کاربران و سرور وب سایت بسیار مهم است. این امر در طراحی وی سایت حرفه ای به افزایش امنیت و اعتماد کاربران کمک میکند.
بروزرسانی مداوم نرمافزارها و افزونهها
بروزرسانی مداوم نرمافزارها، افزونهها و سیستمهای مدیریت محتوا به جلوگیری از نفوذهای امنیتی و حملات سایبری کمک میکند.
استفاده از رمزهای قوی
استفاده از رمزهای قوی و منحصر به فرد برای حسابهای کاربری و ادمین وب سایت از اهمیت بالایی برخوردار است. همچنین، فعالسازی تأیید هویت دو مرحلهای میتواند امنیت را افزایش دهد.
۷. تست و ارزیابی
تست بر روی مرورگرها و دستگاههای مختلف
وب سایت باید بر روی مرورگرها و دستگاههای مختلف تست شود تا از عملکرد صحیح آن در تمامی شرایط اطمینان حاصل شود. این شامل تست بر روی مرورگرهای کروم، فایرفاکس، سافاری و اج، و همچنین تست بر روی دستگاههای موبایل و تبلت است.
تست کارایی و سرعت
تست کارایی و سرعت وب سایت با استفاده از ابزارهایی مانند Google PageSpeed Insights و GTmetrix میتواند به شناسایی مشکلات و بهبود عملکرد در طراحی یک وب سایت حرفه ای کمک کند.
تست امنیت
تست امنیت وب سایت با استفاده از ابزارهای امنیتی و انجام تستهای نفوذپذیری (penetration testing) میتواند به شناسایی و رفع نقاط ضعف امنیتی کمک کند.
۸. راهاندازی و نگهداری
راهاندازی نهایی
پس از انجام تمامی تستها و ارزیابیها، وب سایت آماده راهاندازی نهایی است. اطمینان حاصل کنید که تمامی صفحات و امکانات به درستی کار میکنند و هیچ مشکلی وجود ندارد.
نگهداری و بروزرسانی مداوم
نگهداری و بروزرسانی مداوم وب سایت در طراحی وب سایت حرفه ای برای حفظ عملکرد و امنیت آن بسیار مهم است. این شامل بروزرسانی محتوا، بررسی منظم عملکرد، و رفع مشکلات احتمالی میشود.
نتیجهگیری
طراحی وب سایت حرفهای نیازمند توجه به جزئیات و رعایت اصول خاصی است. با برنامهریزی دقیق، طراحی کاربرپسند، بهینهسازی موتورهای جستجو و امنیت مناسب میتوانید وب سایتی ایجاد کنید که هم کاربران و هم موتورهای جستجو را راضی کند. نگهداری و بروزرسانی مداوم وب سایت به شما کمک میکند تا همیشه در صدر رقابت باقی بمانید و موفقیت خود را در دنیای دیجیتال تضمین کنید.
چنانچه ترندهای طراحی وب درسال۲۰۲۴ برای شما جذاب است به آن مراجعه کنید.