ظهور تکنولوژیهای نوین در طراحی وب و تغییر در نیازهای کاربران، وبسایتها را از صفحاتی ساده به پلتفرمهای تعاملی و پیچیده تبدیل کرده است و همانطور که می دانیم طراحی وب در طول دههی گذشته با تحولات بسیاری روبهرو بوده است. در این مقاله به بررسی مهمترین تکنولوژیهای نوین که نقش حیاتی در طراحی وب امروز ایفا میکنند، میپردازیم.
۱. Progressive Web Apps (PWA)
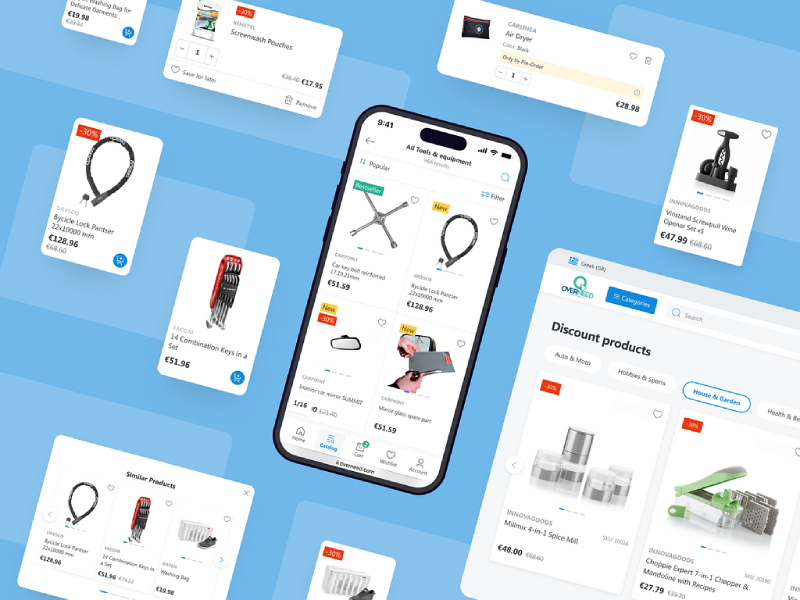
Progressive Web Apps یا PWA یکی از تکنولوژیهای پیشرو در طراحی وب است که تجربه کاربری شبیه به اپلیکیشنهای موبایل را به کاربران وب ارائه میدهد. این تکنولوژی باعث میشود که وبسایتها سریعتر بارگذاری شوند، قابلیت استفاده آفلاین داشته باشند و مانند اپلیکیشنهای بومی نوتیفیکیشنهای پوش ارسال کنند.
مزایای اصلی PWA شامل:
- دسترسی آفلاین: امکان استفاده از برخی قابلیتها حتی بدون اتصال به اینترنت.
- بهبود تجربه کاربری: بارگذاری سریعتر و طراحی پاسخگو که به تعامل بهتر کاربران با سایت کمک میکند.
- کاهش هزینههای توسعه: نیاز به توسعه اپلیکیشن جداگانه برای پلتفرمهای مختلف (مانند Android و iOS) را از بین میبرد.

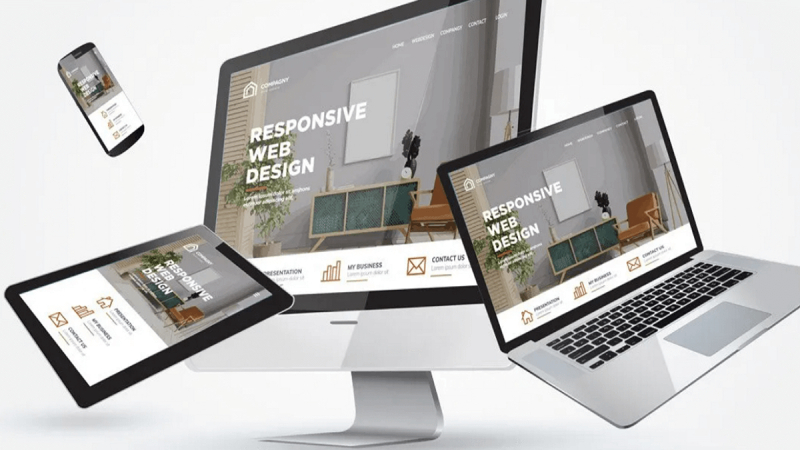
۲. طراحی واکنشگرا (Responsive Design)
افزایش استفاده از دستگاههای مختلف مانند موبایلها و تبلتها، نیاز به طراحی واکنشگرا را بیشتر از همیشه کرده است. یک وبسایت مدرن باید به صورت اتوماتیک خود را با اندازه و رزولوشن مختلف صفحهنمایشها هماهنگ کند. فریمورکهای CSS مانند Bootstrap و Tailwind CSS به توسعهدهندگان کمک میکنند تا بهسرعت و بهراحتی وبسایتهای واکنشگرا ایجاد کنند.
ویژگیهای کلیدی:
- CSS Grid و Flexbox: این ابزارها طراحی چیدمانهای پیچیده و انعطافپذیر را آسان میکنند.
- عملکرد بهینه در همه دستگاهها: طراحی وبسایتهایی که در دستگاههای مختلف با اندازههای صفحه متفاوت بهخوبی نمایش داده میشوند.

۳.WebAssembly (Wasm)
WebAssembly تکنولوژیای است که به مرورگرها امکان میدهد تا کدهای زبانهای برنامهنویسی مانند C، C++ یا Rust را اجرا کنند و این کار را با سرعتی نزدیک به اپلیکیشنهای بومی انجام دهند. این پیشرفت به توسعهدهندگان اجازه میدهد تا برنامههای سنگین و پیچیده مانند بازیها و ابزارهای ویرایش ویدیو یا عکس را مستقیماً در وب ارائه دهند. مزایای WebAssembly:
- سرعت بالا: اجرای برنامههای پیچیده با کارایی بالا در مرورگر.
- انعطافپذیری در زبانهای برنامهنویسی: توسعهدهندگان میتوانند از زبانهایی به غیر از جاوااسکریپت برای ساخت اپلیکیشنهای وب استفاده کنند.
۴. هوش مصنوعی و یادگیری ماشین (AI & ML)
هوش مصنوعی و یادگیری ماشین وارد دنیای طراحی وب شدهاند و به بهبود تجربه کاربری کمک میکنند. ابزارهای مبتنی بر AI قادر به ایجاد چتباتهای هوشمند، سیستمهای توصیهگر (مانند فروشگاههای آنلاین)، و حتی ایجاد صفحات وب بهصورت خودکار هستند. ابزارهای طراحی مبتنی بر هوش مصنوعی، مانند Wix ADI، از یادگیری ماشین برای ارائه پیشنهادات طراحی و بهبود رابط کاربری استفاده میکنند. کاربردهای هوش مصنوعی:
- شخصیسازی تجربه کاربری: ارائه محتوای متناسب با علایق و رفتار کاربر.
- خدمات خودکار: پاسخدهی خودکار و هوشمند به سوالات کاربران از طریق چتباتها.
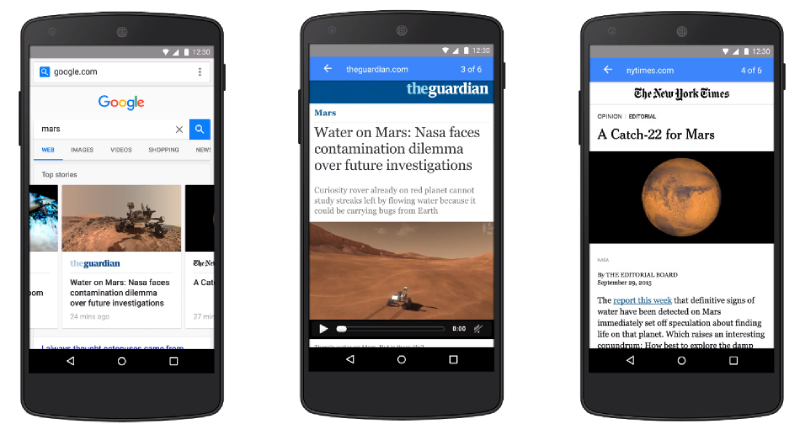
۵. AMP (Accelerated Mobile Pages)
AMP یا صفحات شتابدهی شده موبایل، پروژهای متنباز است که توسط گوگل معرفی شده و هدف آن بهینهسازی وبسایتها برای بارگذاری سریعتر در دستگاههای موبایل است. AMP بهویژه برای وبسایتهایی با محتوای رسانهای (مانند اخبار یا وبلاگها) مناسب است و به بهبود سئو کمک میکند. ویژگیهای AMP:
- بارگذاری سریعتر صفحات: کاهش زمان لودینگ صفحات و بهبود تجربه کاربران موبایل.
- افزایش رتبهبندی SEO: وبسایتهای AMP به دلیل سرعت بارگذاری بالا، رتبهبندی بهتری در موتورهای جستجو کسب میکنند.

۶. Serverless Architecture
Serverless Architecture یا معماری بدون سرور به توسعهدهندگان اجازه میدهد که بدون نیاز به مدیریت سرور، اپلیکیشنهای وب را پیادهسازی کنند. این تکنولوژی با کمک سرویسهایی مانند AWS Lambda یا Google Cloud Functions، توسعهدهندگان را از دغدغههای مرتبط با سرور آزاد میکند و مقیاسپذیری بالایی را فراهم میآورد. مزایا:
- کاهش هزینهها: پرداخت تنها برای منابع مصرفشده بهجای پرداخت ثابت برای سرور.
- مقیاسپذیری آسان: افزایش اتوماتیک منابع در هنگام افزایش بار ترافیکی.
۷. متغیرهای CSS و Custom Properties
یکی از پیشرفتهای بزرگ در CSS در سالهای اخیر، معرفی متغیرهای CSS یا Custom Properties است. این متغیرها به طراحان اجازه میدهند که استایلهای تکراری را بهصورت متغیر ذخیره کنند و از آنها در قسمتهای مختلف CSS استفاده کنند. این ویژگی بهخصوص در پروژههای بزرگ با استایلهای پیچیده بسیار کاربردی است. مزایای اصلی:
- قابلیت نگهداری بهتر: کاهش تکرار کد و افزایش خوانایی.
- انعطافپذیری بیشتر: امکان تغییر یک متغیر و اعمال تغییرات در سراسر فایلهای CSS.
۸. فریمورکهای جاوااسکریپت مدرن
جاوااسکریپت همچنان یکی از اصلیترین زبانهای برنامهنویسی برای وب است و فریمورکهای مدرنی مانند React، Vue.js و Svelte امکان ساخت اپلیکیشنهای وب پیچیده و تعاملی را فراهم میکنند. این فریمورکها به توسعهدهندگان کمک میکنند تا با استفاده از کامپوننتها و مدیریت حالت (state management)، کدهای مرتبتر و کاراتری بنویسند. ویژگیهای کلیدی:
- ساخت رابطهای کاربری پویا: ایجاد صفحات وب با قابلیت تعامل بیشتر.
- مدیریت کارآمد دادهها: بهینهسازی ارتباطات و تبادل دادهها میان سرور و مرورگر.
نتیجهگیری
تکنولوژیهای نوین در طراحی وب به توسعهدهندگان و طراحان این امکان را میدهند تا تجربههای دیجیتالی جذابتر، سریعتر و کاربرپسندتر ارائه دهند. با توجه به سرعت تغییرات در دنیای وب، آگاهی از این تکنولوژیها و استفاده از آنها میتواند تفاوت چشمگیری در موفقیت وبسایتها ایجاد کند.
آیندهی طراحی وب بدون شک به سمت تعامل بیشتر با کاربران و بهبود کارایی پیش میرود و تکنولوژیهایی مانند PWA، WebAssembly و AI نقشی کلیدی در این مسیر ایفا میکنند.
چنانچه موضوع نقش تجربه کاربری (UX) در موفقیت پروژههای طراحی برای شما جذاب است می توانید به آن رجوع کنید.
11 پاسخ