درگاه یکپارچه ذینفعان بازار سرمایه

درباره درگاه یکپارچه ذینفعان بازار سرمایه
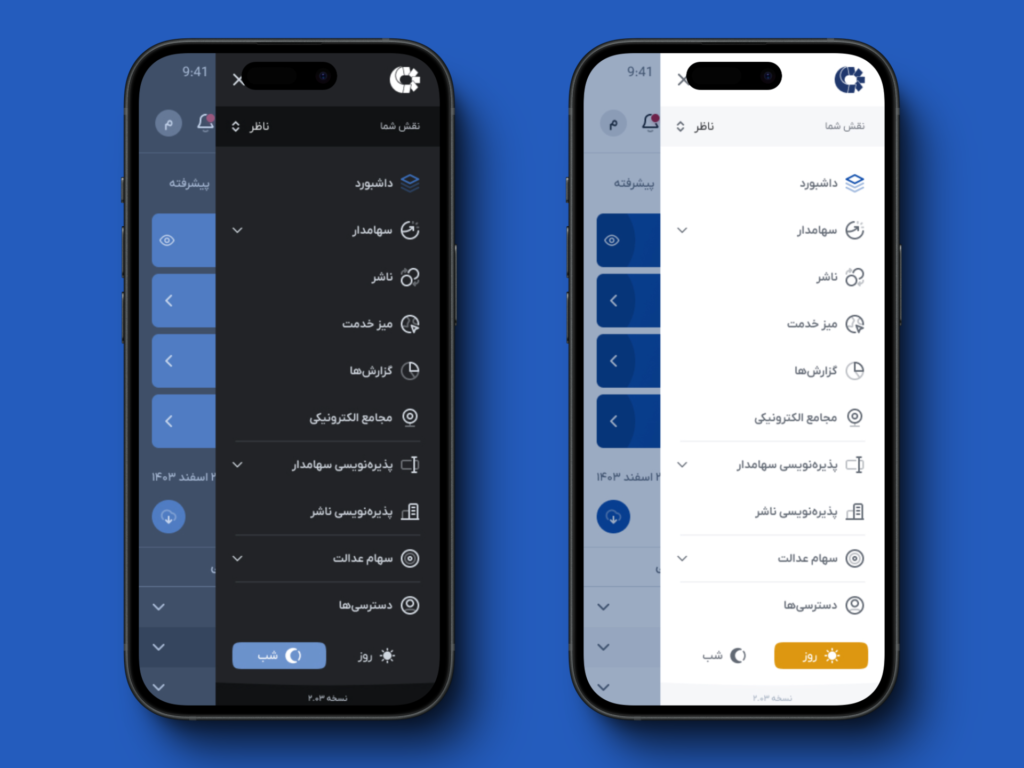
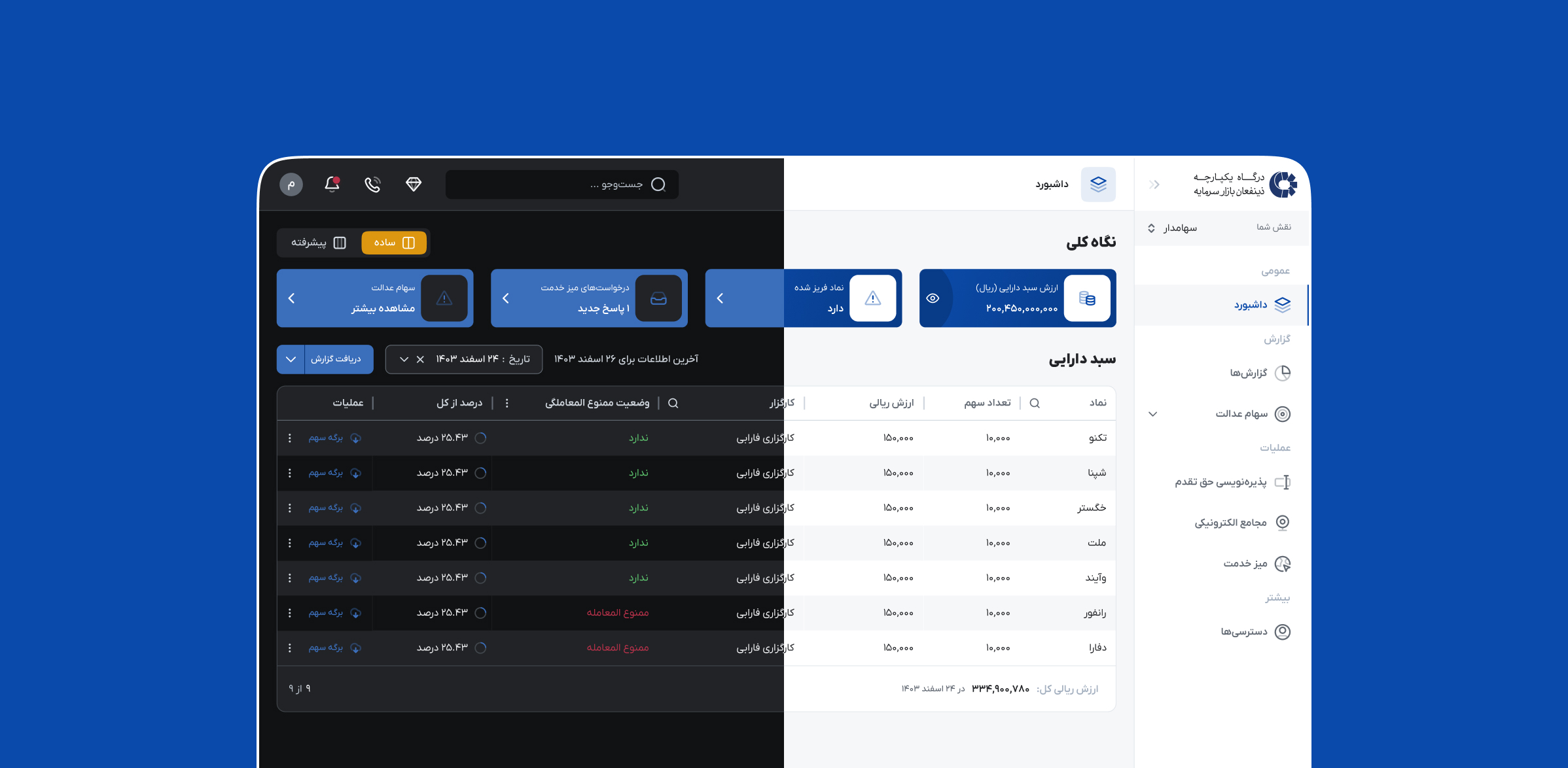
درگاه یکپارچه ذینفعان بازار سرمایه با هدف ارائه خدمات الکترونیکی یکپارچه به سهامداران، ناشران و نهادهای نظارتی از طریق نسخه تحت وب بدون نیاز به مراجعه حضوری به ذینفعان سجامی شده در راستای حفظ شفافیت و اطلاعرسانی صحیح میباشد.
این درگاه به منظور اتصال یکپارچه ذینفعان بازار سرمایه شامل سهامداران، ناشران، ارکان بازار سرمایه و نهادهای نظارتی و حاکمیتی، به منظور اطلاعرسانی جامع و خدمات الکترونیکی و درخواستهای شرکت سپردهگذاری مرکزی اوراق بهادار و تسویه وجوه طراحی شده است. درگاه یکپارچه ذینفعان بازار سرمایه با هدف ارائه خدمات الکترونیکی یکپارچه به سهامداران، ناشران و نهادهای نظارتی از طریق نسخه تحت وب بدون نیاز به مراجعه حضوری به ذینفعان سجامی شده در راستای حفظ شفافیت و اطلاع رسانی صحیح میباشد.
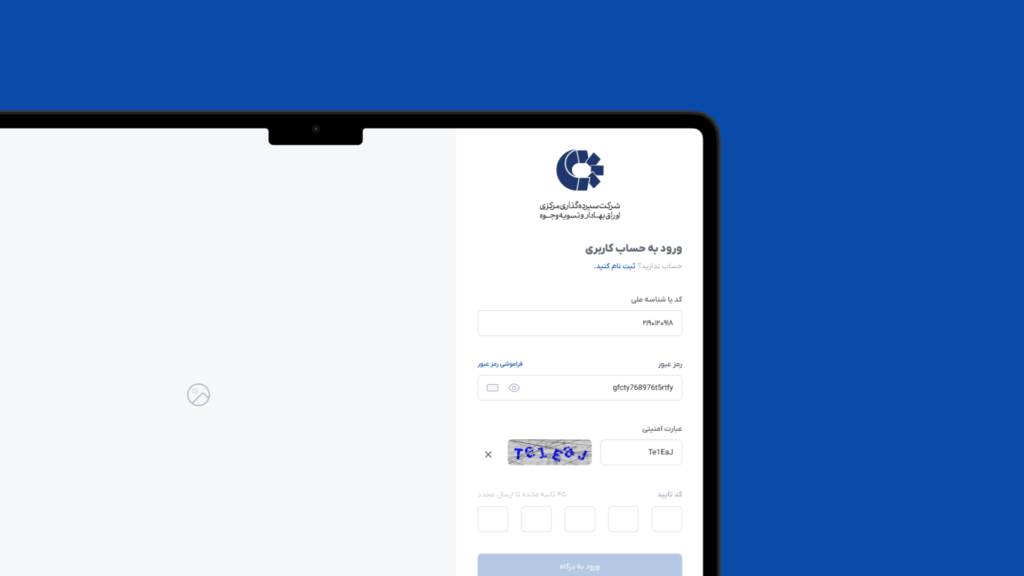
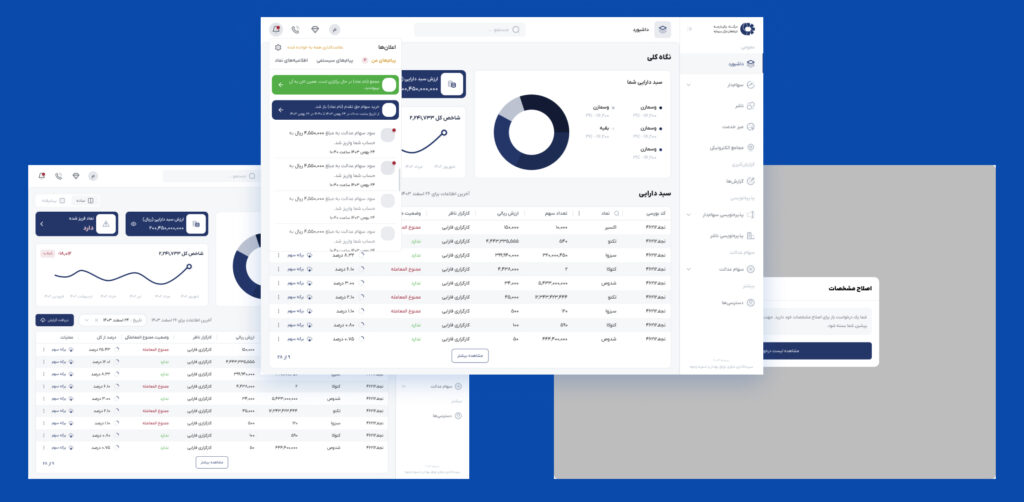
لینک مشاهده پلتفرم
تمرکزات اصلی
هدف از بازطراحی درگاه یکپارچه ذینفعان، بهبود طراحیها و جانمایی المانها بر اساس بازخورد کاربران و همچنین بهبود فرآیندهای آن بود. در این مسیر به صورت کامل از صفر تا صد تمامی مراحل در طول ۶ ماه به پیش رفت و به یکی از کاملترین محصولات بر اساس تستها و بازخورد کاربران تبدیل شد.
اهداف کلیدی
اهداف پژوهش، چراغ راهنمای مسیر تحقیق ما هستند. آنها مشخص میکنند که به دنبال چه چیزی هستیم و چگونه میخواهیم به آن دست پیدا کنیم. با داشتن اهداف روشن، میتوانیم سوالات تحقیق خود را دقیقتر تعریف کنیم، روشهای مناسب را انتخاب کنیم، فعالیتهایمان را برنامهریزی و سازماندهی کنیم و در نهایت، میزان پیشرفتمان را بسنجیم.
علاوه بر این، اهداف تحقیق، ارزش و پیامد کار ما را به مخاطبان مختلف، مانند سرمایهگذاران، همکاران، ذینفعان و سیاستگذاران، به طور شفاف ارتباط میدهد.
نحوه استفاده از چارچوب SMART
یکی از رایجترین و مفیدترین ابزار برای تعیین اهداف پژوهش، چارچوب SMART است. SMART مخفف عبارت Specific، Measurable، Achievable، Relevant و Time-bound است. با اعمال این معیارها در اهداف تحقیق خود، میتوانیم اطمینان حاصل کنیم که آنها واضح، واقعبینانه و با هدف و زمینه پژوهش ما همسو هستند.

روشهای پژوهشهای کاربر در درگاه یکپارچه ذینفعان بازار سرمایه
در این پروژه به ۵ روش مختلف به تحلیل و بررسی پلتفرم مورد نظر پرداختیم تا بتوانیم موارد پنهان و مشکلات آن را پیدا کنیم. در ابتدا به توضیح هر مبحث و در ادامه و به نحوه کار و نتیجهگیری آن خواهیم پرداخت.
۱- تست کاربردپذیری
تست کاربرد پذیری Usability Test یک راه برای مشاهدهی درجهی سختی کاری از طریق آزمایش آن روی کاربران و مصرف کنندگان واقعی است. در واقع تست کاربرد پذیری بهعنوان یک نوع تست نرمافزای تعریف میشود که در آن، مجموعهای کوچک از کاربران نهایی هدف سیستم نرمافزاری، از آن استفاده میکنند تا ایرادهای کاربردپذیری را نشان دهند.
۲- تست درختی
تست درختی یک ترفند تحقیقی برای دسترسی به ساختار و معماری یک سایت برای دسترسی راحت کاربر به اطلاعات است. برای مثال تصور کنید شما یک سایت املاک دارید آیا برای سایت خود یک طبقهبندی خاص در نظر نمیگیرید؟ ترجیح میدهید تمامی موردهای ملکی خود را بر حسب آدرس بچینید؟ یا این که در دو دستهی خرید و فروش و زیر دسته ها را بر حسب موقعیت مکانی، قیمت، تعداد خواب و یا موارد دیگر مرتب کنید. بنابراین تست درختی در UX به طراح در پیدا کردن ساختار و دسترسی به طرح اولیه سایت کمک بسیار زیادی میکند.
۳- ارزیابی اکتشافی
ارزیابی اکتشافی یک روش ارزیابی کاربردپذیری است که توسط Nielsen و Molich در سال ۱۹۹۰ ارائه شد. در این روش، ارزیابان به کمک یک فهرست از قواعد کاربردپذیری یا “Heuristic” ها، رابط کاربری را با ۱۰ الی ۱۵ راهبرد، بررسی میکنند و نقاط ضعف و قوت را شناسایی میکنند.

۴- مصاحبه با ذینفعان
مصاحبه با ذینفعان، گفتگوهای یک به یک با افرادی است که به موفقیت محصولی که روی آن کار میکنیم و درگیر استفاده از آن هستند، علاقه خاصی دارند. ذینفع به کسی که در یک سازمان است و میتواند توصیههای مفیدی در مورد محصول ارائه دهد و در نهایت به سادهسازی فرایند طراحی کمک کند، گفته میشود.
۵- نظرسنجی از کاربران
در این مرحله برای ساخت پرسونا و همچنین یافتن کاربردپذیری مناسب به سراغ نظرسنجی رفتیم. چرا این دو مورد را با هم تلفیق کردیم؟ چرا که این فرآیند کمی زمانبر و هزینهبر (از نظر یافتن کاربر) خواهد بود و با ترکیب این دو موضوع به نتایج مورد نظر رسیدیم.
این مرحله به کمک ساخت پرسشها در پرسلاین و همکاری با شرکت جلو رفت و نتایج آن را در بخش نظرسنجیها میتوانید مشاهده نمایید.
ابتدا پرسشهای مورد نظر جهت رسیدن به نتایج مطلوب مطابق موارد زیر طراحی و در نهایت در پرسلاین پیادهسازی شد.
در نهایت با نمایش یک مودال بعد از ورود کاربران درگاه یکپارچه، بالغ بر ۸.۱۰۰ نفر این تست را دیده و ۷۲٪ از آنها به این پرسشها پاسخ دادند.

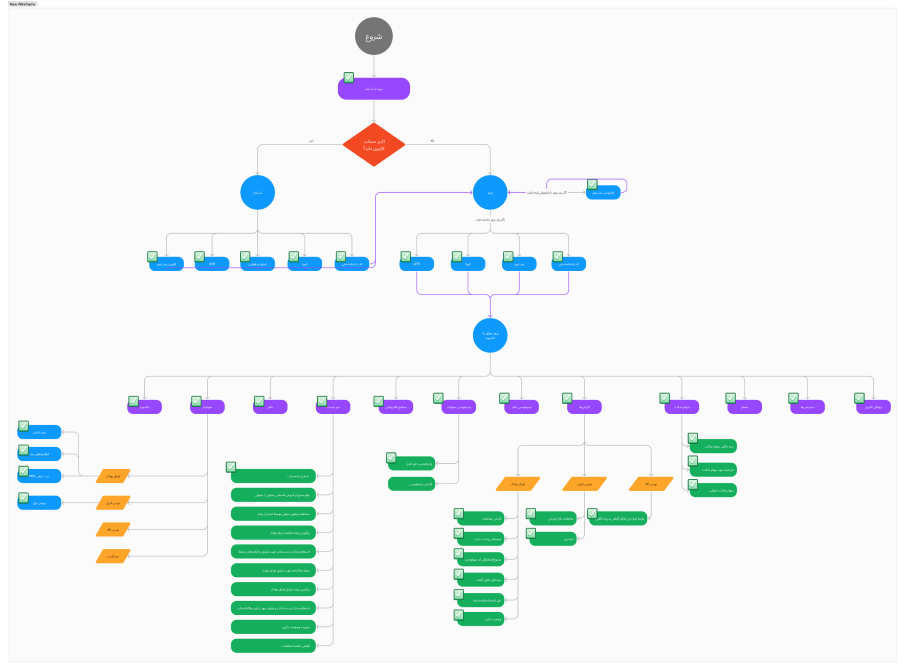
جریان کاربر در درگاه یکپارچه ذینفعان
در دنیای پویای طراحی و توسعه وبسایت و اپلیکیشن، یوزر فلو (User Flow) نقشی محوری در خلق تجربیات کاربری (UX) روان و لذتبخش برای کاربران ایفا میکند. این مفهوم، به زبانی ساده، به دنبال پاسخ به این سوال است که: “کاربر برای انجام یک کار خاص، چه مسیری را در وبسایت یا اپلیکیشن طی میکند؟”
یوزر فلو، نمودار گرافیکی یا زنجیرهای از مراحل است که نشان میدهد کاربر برای انجام یک وظیفه خاص، چه اقداماتی را در یک وبسایت یا اپلیکیشن انجام میدهد. این نمودار، گامبهگام، مسیر حرکت کاربر از نقطه شروع تا رسیدن به هدف نهایی را به تصویر میکشد و درک عمیقتری از نحوه تعامل کاربر با سیستم ارائه میدهد.

ساخت پرسونا
شناخت دقیق مخاطبان نقشی حیاتی در خلق تجربیات جذاب و اثربخش ایفا میکند. در این میان، مفهوم “پرسونا” به عنوان ابزاری کارآمد، به درک عمیقتر نیازها، خواستهها و رفتارهای مشتریان کمک میکند و مسیر را برای ایجاد تعاملات مؤثرتر هموار میسازد.
پرسونا به نوعی بازنمایی خیالی اما دقیق از یک گروه خاص از مخاطبان هدف اطلاق میشود. این شخصیتها با جزئیات کامل و با در نظر گرفتن ویژگیهای مختلف مانند اطلاعات دموگرافیک، علایق، اهداف، چالشها و انگیزهها، ترسیم میشوند.
هدف از خلق پرسونا، ایجاد تصویری واضح و ملموس از مخاطبان واقعی است تا بتوان با نیازها، خواستهها و رفتارهای آنها همدلی کرد و در نهایت، تجربیات و محصولاتی متناسب با سلیقه و نیازشان ارائه داد.
در نهایت با توجه به نیاز این کسب و کار و جامعه آماری موجودی که در نظرسنجی حاصل شد، ۳ پرسونای سوپر یوزر، پرسونای متوسط و پرسونای مبتدی برای آن حاصل شد.

اسکچ و وایرفریم
اسکچ در طراحی محصول، به ترسیم سریع و غیررسمی ایدهها، مفاهیم و راهحلهای مرتبط با یک محصول خاص، اطلاق میشود. این طراحیها که بدون تمرکز بر جزئیات دقیق و ظرافتهای هنری انجام میشوند، به طراحان کمک میکنند تا ایدههای ذهنی خود را به شکلی بصری و ملموس، به تصویر بکشند.
در ادامه فرآیندها اسکچ و وایرفریمهای درگاه یکپارچه ذینفعان طراحی شد و فلوهای مختلف به اتمام رسید.
نمونهای از وایرفریمهای طراحی شده
در این بخش برخی از وایرفریمهای طراحی شده برای این داشبورد را مشاهده میکنید.

دیزاین سیستم درگاه یکپارچه ذینفعان
در دنیای امروز که پیچیدگی سیستمها به طور فزایندهای در حال افزایش است، دیزاین سیستم نقشی حیاتی در تضمین کارایی، ثبات و مقیاسپذیری ایفا میکند. این فرآیند جامع، شامل مجموعهای از فعالیتها و ابزارها است که به منظور ایجاد یک زبان مشترک برای طراحی و توسعه اجزای مختلف یک طراحی، به کار گرفته میشود.
دیزاین سیستم طراحی شده با هدف استفاده در چند پلتفرم درگاه یکپارچه ذینفعان صورت گرفت و از صفر تا صد با بیش از ۴,۳۰۰ کامپوننت تهیه و تدوین گشت.
در این دیزاین سیستم نیز از سیستم طراحی اتمیک دیزاین بهره برده شده است. مفهوم اصلی اتمیک دیزاین این است که رابطهای کاربری پیچیده را میتوان با ترکیب اتمها به روشهای مختلف ایجاد کرد. این امر به طراحان و توسعهدهندگان اجازه میدهد تا به طور کارآمدتر و سازگارتر رابطهای کاربری را طراحی و توسعه دهند.

مستندات نیازمندیهای محصول
در نهایت با توجه به پیچیدگی محصول و طراحی آن و همچنین نیازمندی تیم توسعه، تمامی فلوها و فرآیندها به صورت مستنداتی تحویل گردید تا از مشکلات احتمالی جلوگیری شود.