بازطراحی تسکولو

درباره تسکولو
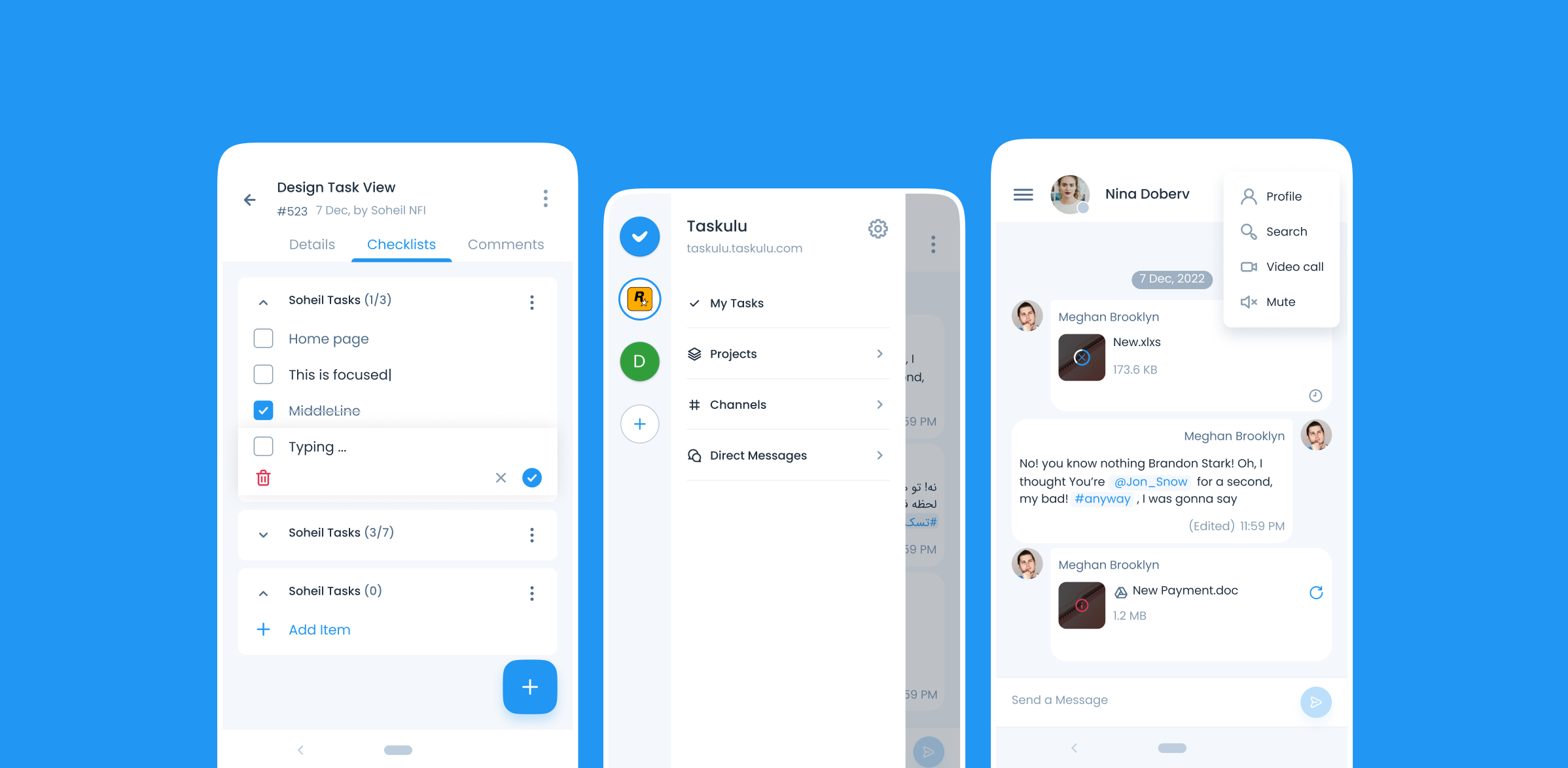
نرم افزار تسکولو یک پلتفرم مدیریت پروژه و سازمانی هست که بر پایه سازمان ها و پروژهها شکل گرفته است. تسکولو به دو زبان فارسی و انگلیسی نیز قابلیت استفاده دارد.
لینک مشاهده پلتفرم
درباره پروژه
با همکاری آژانس طراحی دیر، سعی بر این بود که یک بازطراحی مناسب و درخور این پلتفرم صورت پذیرد. این تصمیم من باب قدیمی بودن طراحی این پلتفرم و کمی فاصله گرفتن از استانداردهای روز دنیا بود.
در کنار این دو مورد، طراحیهای پیشین نرم افزار تسکولو، قابلیت اعمال تغییرات بیشتر و گنجاندن فیچرهای بیشتر را نداشت که در نهایت بر اساس نتایج ریسرچها، و با کمک دیزاین سیستمی که از صفر ساخته شد، باطراحی جلو رفت.
چالش اصلی
نبود وجود یک دیزاین سیستم منسجم، یکی از بزرگترین چالشهای پیش روی ما در این پلتفرم بود. در ادامه این موضوع باعث شد که طراحیهای قبلی قابلیت استفاده خوبی برای ما نداشته باشد و مجبور به شروع بازطراحی از صفر بودیم.
در ادامه میبایست ناهمانگیهای موجود را به کمک یک دیزاین سیستم معتبر حل کنیم و ساختار پلتفرم جدید را بر اساس تحقیقات کاربری و تستهای تجربه کاربری جلو ببریم.

نقش ما
در بخش اول، پیدا کردن مشکلات فعلی از اولویت بالایی برخوردار بود. سعی کردیم با دینفعان و صاحبان بیزینس جلساتی رو برگزار کنیم تا مشکلات پررنگتر را که به صورت شهودی برای آنان مشخص شده بود پیدا کنیم.
این مشکلات بعضا در جانماییها، در انتخاب رنگها و مشکلات کنتراستی، و در برخی موارد هم UX ای بود که به ترتیب اولویت بیشتر به کمتر لیست شدند.
در نهایت بر اساس دیزاین سیستم که از صفر طراحی شد، این مشکلات را به بهترین نحو ممکن حل کردیم.
پروسه طراحی
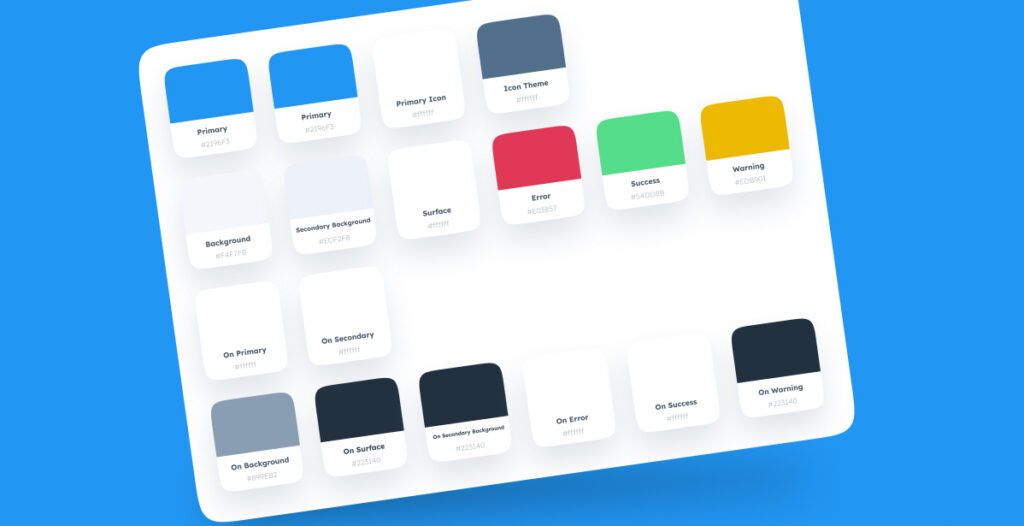
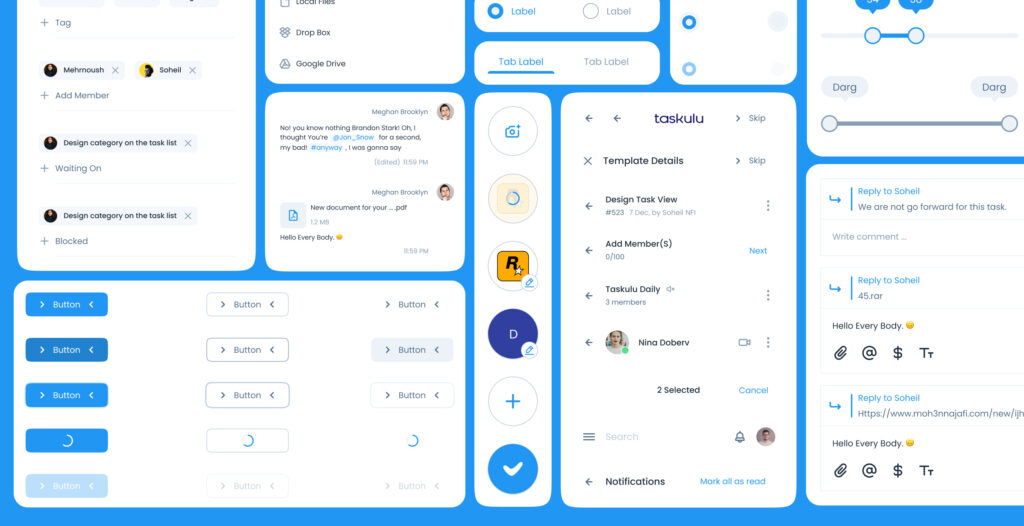
در ابتدا با استفاده از فایل قدیمی، شروع به ساخت دیزاین سیستم شخصیسازی شده نرم افزار تسکولو کردیم. این دیزاین سیستم از بخشهای مختلفی نظیر دکمهها، کارتها، گرید سیستمها، رنگها و تنالیتههای رنگی مختلف و … میشد که نمایی کلی از دیزاین سیستم اولیه را در تصویر زیر مشاهده میکنید.
در ادامه با بررسی و رصد اطلاعات کاربران و هیتمپهای مرتبط، شروع به بهبود برخی ریزهکاری ها کردیم و کار را جلو بردیم.
مراحل ساخت دیزاین سیستم
در ابتدا سعی کردیم برای ساخت دیزاین سیستم مربوطه، المانهای کلی را پیادهسازی کنیم. این پیاده سازی شامل کامپوننتهای عمومی میشد.
کامپوننتها و استایلهایی نظیر دکمهها، چکباکسها، رادیو باتنها و رنگها و تایپوگرافیها از این دست موارد بودند. در ادامه سعی کردیم که با جداسازی رنگهای دارک مود و لایت مود، فرآیند ساخت طراحی دارک مود را در بهینهترین حالت ممکن خود پیش ببریم. منظور از بهینهترین حالت، ایجاد طراحی دارک مود به کمک ابزارهای موجود در فیگما بود که تنها با فرآیندی دومرحلهای، تمامی دیزاینهای دارک مود از روی دیزاینهای لایت مود حاصل میشد.
۱- سیستم رنگی
برای استفاده بهتر از سیستمهای رنگی، رنگها بر اساس سیستم HSB ساخته شدند و در نهایت روی ساختار Semantic Colors متریال دیزاین چیدمان شد.

۲- تایپوگرافی
به منظور پشتیبانی کردن و همگام بودن تایپوگرافیها در نرم افزار، وب اپلیکیشن و وبسایت، سعی بر آن شد که تایپوگرافی انتخاب شده بتواند تمامی موارد ذکر شده را پشتیبانی کند و از افزایش تنوع جلوگیری شود. در نهایت به نتیجه زیر رسیدیم که توانست نیازهای ما را پوشش دهد.
۳- تکست فیلد یا ناحیه نوشتاری
جهت مینیمال نگهداشتن کامپوننتها، از کامپوننتهای ورینت و همچنین یک حالت کامل برای این جنس از کامپوننتها استفاده کردیم و به هنگام استفاده از این موارد، سعی در شخصی سازی کردن آنها داشتیم که با موفقیت این موضوع جلو رفت.
۴- مابقی کامپوننتها
باقی کامپوننتها نیز با سیستم اتمیک دیزاین در نرم افزار تسکولو، با دقت و ظرافت بالایی به همراه خاصیت Auto Layout نهایی شدند و قابلیت استفاده چند باره را در جای جای این پلتفرم برایمان به ارمغان آورد.

نحوه منتشر کردن اصلاحات و بهبودها
در نهایت با ساخت دیزاین سیستم، توانستیم سرعت کار و هماهنگیهای طراحی را به بالاترین حد خود برسانیم و بر اساس نیازهای پلتفرم، نیازمندیهای ذینفعان و همچنین تستهای انجام شده که شامل تست کاربردپذیری و تست دسترسپذیری میشد، توانستیم نسخه نهایی محصول را در دو پلتفرم وب و نرم افزار به نتیجه برسانیم.
در نهایت با منتشر شدن نرمافزار، تیم پشتیبانی به صورت کاملا مستقیم با تیم محصول در ارتباط بود و مشکلات مطرح شده از سوی کاربران را که به دلیل اولین پابلیش بودن آن حاصل شده بود، اولویتبندی کرده و آنها را نیز حل کنیم.
نسخه نهایی نیز از نظر کاربران مقبولیت به شدت بیشتری داشت، در حدود ۲۵٪ نیز کاربردپذیری آن افزایش یافت و مشکلات فانلها نیز بهبود یافت.